配置文件优先级
Hexo 配置文件_config.yml中的 theme_config 配置项的优先级最高,其次是 _config.[theme].yml 文件,最后是位于主题目录下的 _config.yml 文件。
打开主题配置文件,查找custom_file_path去掉相应注释配置
有的时候主题下的配置文件修改无效就是因为外面还有个_config.[theme].yml`配置文件。
Hexo 下的_config.yml 配置主题
1 | theme: next |
乱码
乱码必然是编码问题了,千万不要用记事本去打开hexo的那些配置文件,记事本的编码太坑了。一般改成UTF-8即可。
1.可用Sublime Text 3等工具修改编码
2.设置language时,网上会说用zh-Hans就行了。。。这得看language文件夹里的是zh-CN还是zh-Hans
版本问题
这是老生常谈的问题了,低版本的hexo和高版本的hexo有个别的差别。
1.hexo s后,满怀激动的打开浏览器,艹,全是json串。
2.某些配置文件变了或位置不一样了,这个注意一下就行。
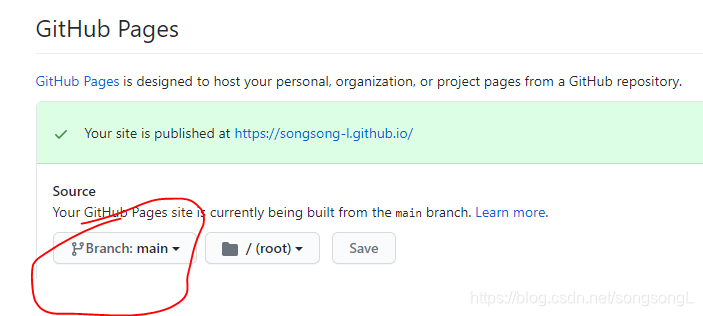
发布
1、域名必须用自己GitHub的那个名。

2、main与master要统一,代码到底放哪个分支,setting里面往下拖。
3、error: src refspec xxx does not match any / error: failed to push some refs to
出现这个错误应该是因为.deploy_git文件被动过,我就是因为换电脑粘贴过去的。。。
解决:
a、删除.deploy_git文件
b、执行git init
c、执行git add .
d、执行git commit -m “first commit”
输入用户名和邮箱之后,再hexo d,皆大欢喜,终于可以了!!
next主题装饰
上面两个最烦人的问题解决后,基本看到效果了。剩下的就是装修好看一点的问题了,我就列举一些:
1.什么分类、标签、头像等基本的搞一搞
2.可以添加一个网易云音乐
3.tagcloud
4.鼠标点击有爱心特效
5.增加搜索功能
6.可以用LeanCloud做阅读统计和评论
7.live2d养一只宠物
8.文章圆角与透明度等等
live2d添加卡通角色
1 | npm install --save live2d-widget-model-shizuku |
网易云音乐外链
第一种:将外链放到…`/themes/hexo-theme-next/layout/_macro/sidebar.swig文件下:
1 | <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=280 height=52 src="//music.163.com/outchain/player?type=0&id=3099434842&auto=0&height=32"></iframe> |
第二种:直接去主题的layout文件里去添加html语句,显然不易修改,但是一直都在
更个性化–音乐播放悬浮
其实就是_layout文件里先写个div框,通过js控制播放与悬浮
文章末尾添加线或标记
第一种方式(推荐),通过custom_file_path去配置postBodyEnd
第二种方式,直接去主题的layout文件里去添加
去除首页文章间隔与短横线
网上说的是去主题文件下css里的一个post_eof文件修改,但是我修改之后没效果。
解决:
凡是要修改css的地方都可以在custom_file_path这里配置的style文件里修改就行,更简单的方法就是直接f12看某个地方的id或class,然后sty文件里直接写css修改就行。
不仅仅可以去除短横线了,文章样式都可以改为自己修饰的!
添加背景图片
把想设置的背景放入./themes/next/source/images中,命名为bg.jpg。在根目录source文件夹下添加style文件source/_data/styles.styl
1 | //网站背景图片设置 |
博客内容等透明度
1 | //文章的透明度 |
valine 评论背景调整
…\themes\next\layout_third-party\comments\valine.swig里添加修饰
1 | <style> |
busuanzi不显示统计次数
搞半天只是广告过滤插件给拦截了。。。可以看控制台(control)是否报错:net::ERR_BLOCKED_BY_CLIENT。
也可以f12看源码里有没有数字,是否是因为隐藏。
小问题
1.运行自己写的css的时候可能会报错expected “indent”, got “outdent”?
解决:
找个网站格式化css,比如https://tool.ip138.com/css/ ,很容易就能看到css哪里有问题。
2.js加载中文可能乱码?
解决:
乱码问题大概率就是编码不一致导致的了,把中文转utf-8就能解决,比如https://www.sojson.com/utf8.html
